"Greetings JavaScript enthusiasts! If you're looking to take your coding skills to the next level, you've come to the right place. Today, we're going to be diving into the world of console hacks and exploring some of the coolest tricks and tips you can use to enhance your JavaScript coding experience. From debugging and performance optimization to unlocking hidden features, these hacks are sure to help you become a JavaScript ninja. So get ready to unleash the full potential of your console and learn some new tricks that you might not have known about!"
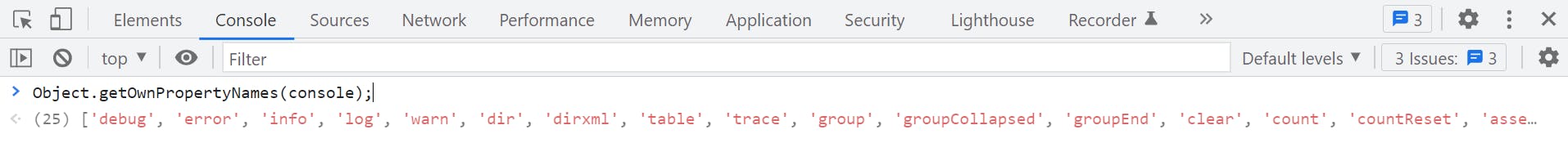
First of all, let's find a complete console object in any of your favourite browsers. You will find many unknown functions and methods as shown in the below snapshot:

01. console.log
console.log() is a method in JavaScript that outputs a message to the browser's developer console. It can be used to print text, values of variables, objects, and arrays to help with debugging and development. The output can be viewed in the browser's developer tools and is useful for tracking the behaviour of your code.
In JavaScript, you can pass parameters to console.log function to print them in the console. You can pass as many parameters as you want, and they will be separated by a space. For example:
const text = "I Love JS";
console.log("text : ", text);
02. console.table
The console.table method in JavaScript is used to display data in a tabular format in the browser's console. The method takes an array of objects as a parameter and displays the data in a table format, where each object represents a row in the table and each property of the object represents a column.
Here's an example:
let employees = [
{ name: "John Doe", position: "Manager", salary: "$80,000" },
{ name: "Jane Doe", position: "Developer", salary: "$70,000" },
{ name: "Jim Smith", position: "Designer", salary: "$65,000" }
];
console.table(employees);
03. console.time
The console.time method in JavaScript is used to measure the time it takes for a specific block of code to run. This is useful for performance profiling and optimization.
Here's an example:
console.time("testTimer");
let sum = 0;
for (let i = 0; i < 100000000; i++) {
sum += i;
}
console.timeEnd("testTimer");
In this example, the console.time method starts a timer with the label "testTimer", and the console.timeEnd method stops the timer and logs the elapsed time in the console. The output in the console would look something like this:
testTimer: 9.958ms
04. console.trace
The console.trace method in JavaScript is used to display a stack trace in the browser's console, which shows the sequence of function calls that led to the current point in the code. This is useful for debugging and understanding the flow of execution in your code.
Here's an example:
function funcA() {
console.trace();
}
function funcB() {
funcA();
}
function funcC() {
funcB();
}
funcC();
05. console.assert
The console.assert method in JavaScript is used to write an error message to the console if a specified condition is not met. It is useful for debugging and testing, as it allows you to test assumptions and check the validity of expressions in your code.
Here's an example:
let x = 10;
console.assert(x === 10, "x should be 10");
x = 20;
console.assert(x === 10, "x should still be 10");
06. console.count
The console.count method in JavaScript is used to log the number of times a particular line or statement has been executed in the code. This is useful for debugging and performance profiling, as it allows you to keep track of how many times a particular piece of code is being executed.
Here's an example:
for (let i = 0; i < 10; i++) {
console.count("Loop iteration");
}
07. console.clear
The console.clear method in JavaScript is used to clear the console in the browser. This can be useful for clearing the console of any previous logs, errors, or messages, so that you can start fresh with new logs or debug information.
Here's an example:
console.log("This is the first log");
console.log("This is the second log");
console.clear();
console.log("This is the first log after clearing the console");
08. console.group
The console.group method in JavaScript is used to group related log messages in the console. This can make it easier to read and understand your logs, especially when you have many log messages or when you want to categorize your logs into different groups.
Here's an example:
console.group("Group 1");
console.log("This is the first log in Group 1");
console.log("This is the second log in Group 1");
console.groupEnd();
console.group("Group 2");
console.log("This is the first log in Group 2");
console.log("This is the second log in Group 2");
console.groupEnd();
In conclusion, the JavaScript console is a powerful tool for developers, offering a wide range of methods and features that can make debugging and profiling easier and more efficient. Whether you're new to coding or an experienced developer, it's worth taking the time to explore the various console hacks and techniques described in this article.
These hacks can help you get the most out of the JavaScript console and make your coding workflow smoother and more effective. So, next time you're working on a project, don't hesitate to try out some of these cool console hacks and see how they can enhance your development experience.